
STEP 4: Don’t Forget Your Neutral Colors (White, Black, Grey)

Sometimes simplicity is the best strategy. If you’re in this boat, it’s worth considering adding different shades and tints of your main colors instead of looking for additional ones.

The goal of using secondary colors is to make important elements - like headings, captions, and buttons - stand out to increase conversion rate and improve user experience. This is especially true for websites that are packed with content and landing pages - products, enablement materials, downloadable assets, etc. What’s the point of adding secondary colors anyway? Sometimes a design will require more than just a few primary colors.
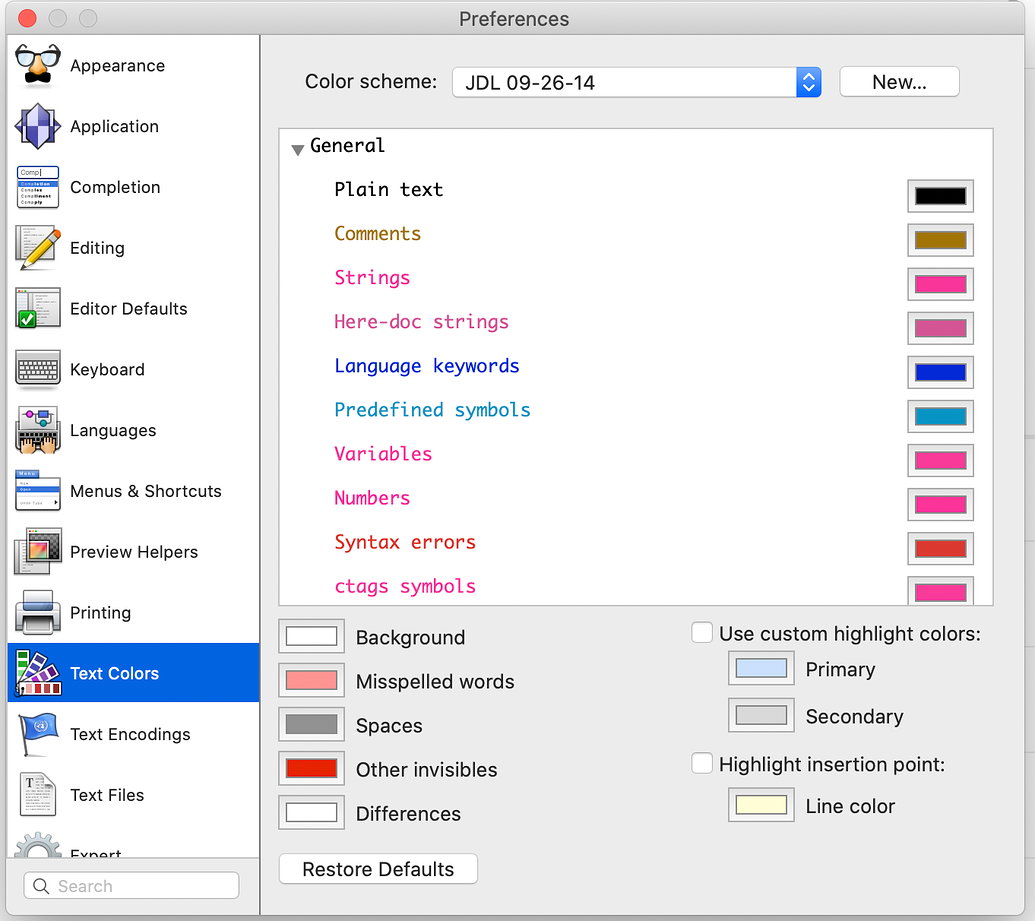
#BBEDIT COLOR SCHEMES GENERATOR#
#000000 for black), and you’ll get several color palettes you can choose from (more color palette generator tools below).
#BBEDIT COLOR SCHEMES CODE#
For instance, you can go to ColorSpace, enter the hex code of your primary color (e.g.
#BBEDIT COLOR SCHEMES FREE#
There are plenty of smart free tools available online that will make this task much easier. We know that can be a struggle, but don’t despair - we’re here to help! Now that you know how many colors you’ll be using, it’s time to choose your secondary colors. A good example of this rule in practice is a man’s suit: the blazer and slacks take up around 60% of the look, the shirt represents another 30%, and the tie 10%. This rule suggests you don’t use equal amounts of your colors, but rather divide them into percentages and use them accordingly. There’s also an old designer’s rule that can be helpful when applying your color scheme to the website design. With a scheme like this, you’ll have one main color and two additional colors for accent. More specifically, a triadic color scheme, which consists of three colors spaced out evenly around the color wheel. We recommend you use a three-color combination. Once you choose your primary color, the next step is to decide how many other colors you will add to the mix. STEP 2: Decide On The Number of Colors (Recommended: 3) When you come across a particularly eye-pleasing design or image, don’t hesitate to use a color picker tool like ColorZilla to grab the hex code and add it to your favorites list. You can also browse this list of hex code palettes with some of the world’s best-known brands to widen your pool of ideas. Start by taking this quiz to find your ideal primary color, along with an explanation of its meaning and common feelings associated with it. Keep in mind that colors are associated with specific feelings. If you don’t have existing branding in place, think about what vibe you want to convey to your audience. If that’s the case, you already have your primary color - you can jump to the next step. If you already have a logo or a style guide for your brand, there’s probably one main color that dominates your designs. While you can also use vivid, bold, or neutral colors for this purpose, using a very bright color with a neutral color like grey will likely create a staggering effect, as you can see in this example.Ĭolors Used: #1A2EC6, #3044CA, #4C6AD6, #F7250E, #FA4F40, #FA5F52 7 Steps to Create Your Own Website Color Scheme STEP 1: Find Your Primary Color If you want to direct the user’s attention to a particular section of your page (for example, a CTA), you can do that by using an accent color - this is a color that you can use in smaller quantities compared to the rest of the color scheme. Here are 56 examples to inspire your website’s color scheme. We analyzed some of the best-designed websites on the web to uncover which color schemes are most trendy and successful in 2021.

56 Examples of Trendy Website Color Schemes For example, 85% of shoppers said they purchase products based on color alone.īy choosing the right color palette for your website, you can change the way people think of your brand and generate lasting emotions that will drive consumers’ purchasing decisions. As a result, it affects consumer behavior too. The use of color has real and strong effects on the viewer. Whether we consciously feel their effects or not, colors have a major impact on how our brain processes information and the world around us. The influence of color on the human brain is a real phenomenon. Instead, they determine the way users will see your website and brand. Website color schemes don’t simply create style and appeal. A website color scheme consists of color palettes that will be used everywhere in your website, including visual assets, headers, text, CTA buttons, and more. It’s more than just the color of your background and your logo. What Are Website Color Schemes and Why Are They Important?Ī website color scheme is a collection of colors that you or your web designers will use to design your website.



 0 kommentar(er)
0 kommentar(er)
